Home > Online Community
Heading & Content Styles <h1>
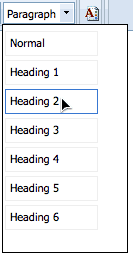
 This page serves as an example of the different heading styles that can be used to organize your content on a page. Heading styles can be applied by highlighting the text and selecting a heading style from the dropdown in the Formatted Text and Images editor.
This page serves as an example of the different heading styles that can be used to organize your content on a page. Heading styles can be applied by highlighting the text and selecting a heading style from the dropdown in the Formatted Text and Images editor.
Using Headers Effectively <h2>
Dividing pages by using section headers helps to turn your content into easily digestible chucks. This page structure allows visitors to quickly scan a page for the information they are looking for.
Every page should include a page header or <h1> line at the top that represents what the page is about; the <h1> should also match the page title which is defined in the "display name" field of page properties. It is helpful to include a brief page summary after the page header. The rest of the page should follow a descending structure of <h2> through <h6>.
Link Styles <h3>
Links can be created by highlighting your text and clicking on the link icon in the editor. Your links will look like this.
Heading 4
In eu dui sit amet mauris mollis sollicitudin a a enim. Nam eget hendrerit est. Pellentesque porttitor est sodales sapien ornare nec porta dui semper. Nunc odio nunc, tempus eu aliquet nec, vehicula eu metus. Donec tincidunt pulvinar eleifend. Sed elementum metus eu eros iaculis vel fringilla ligula commodo.
Heading 5
In eu dui sit amet mauris mollis sollicitudin a a enim. Nam eget hendrerit est. Pellentesque porttitor est sodales sapien ornare nec porta dui semper. Nunc odio nunc, tempus eu aliquet nec, vehicula eu metus. Donec tincidunt pulvinar eleifend. Sed elementum metus eu eros iaculis vel fringilla ligula commodo.
Heading 6
In eu dui sit amet mauris mollis sollicitudin a a enim. Nam eget hendrerit est. Pellentesque porttitor est sodales sapien ornare nec porta dui semper. Nunc odio nunc, tempus eu aliquet nec, vehicula eu metus. Donec tincidunt pulvinar eleifend. Sed elementum metus eu eros iaculis vel fringilla ligula commodo.